❄️10 روز تبلیغات بنری رایگان ❄️
❄️10 روز تبلیغات بنری رایگان ❄️
روش های ساخت نقشه سایت (sitemap) چگونه است؟

نقشه سایت یا Sitemap یک فایل یا ساختار است که فهرستی از تمام صفحات مهم یک وب سایت را در خود نگه می دارد. این نقشه به موتورهای جستجو کمک میکند صفحات سایت را بهتر پیدا کنند، سریع تر ایندکس کنند و ساختار کلی سایت را بفهمند.
انواع نقشه سایت
بسته به نوع سایت و نیازهای آن، نقشه های سایت در قالب های مختلفی ارائه میشوند. هر نوع نقشه سایت کاربرد و مزایای خاص خود را دارد و انتخاب درست آن میتواند تأثیر قابل توجهی بر سئو و تجربه کاربری داشته باشد. در ادامه با مهمترین انواع نقشه های سایت آشنا میشویم.
1) نقشه سایت XML
برای موتورهای جستجو ساخته میشود. ویژگیها:
- شامل آدرس صفحات (URLها)
- زمان آخرین بهروزرسانی
- میزان اهمیت هر صفحه
- سرعت تغییرات محتوا
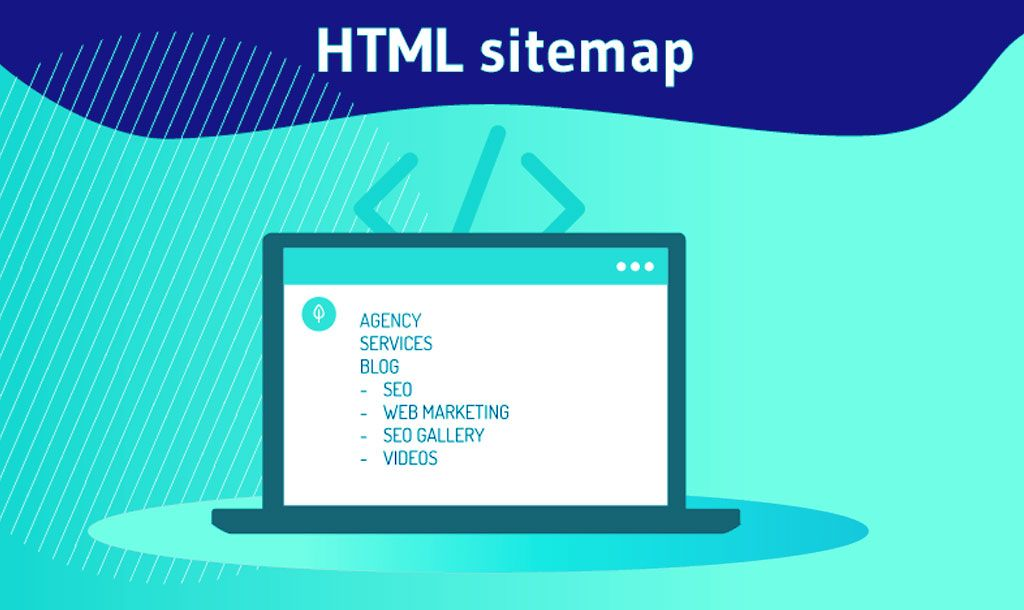
2) نقشه سایت HTML
برای کاربران ساخته میشود. ویژگیها:
- یک صفحهٔ قابل مشاهده در سایت
- کمک به کاربران برای پیدا کردن بخشهای مختلف
چرا نقشه سایت مهم است؟
- بهبود سئو و افزایش شانس دیده شدن صفحات
- کمک به ایندکس شدن سریعتر صفحات جدید
- مفید برای سایتهای بزرگ یا سایتهایی با ساختار پیچیده
- کمک به موتورهای جستجو برای فهمیدن ارتباط بین صفحات
چه سایتهایی بیشتر به نقشه سایت نیاز دارند؟
سایتهایی با محتوای چندرسانهای یا صفحات پویا
سایتهای بزرگ با صفحات زیاد
سایتهای تازهتأسیس
سایتهایی که لینکسازی داخلی ضعیفی دارند
ساخت و ایجاد نقشه سایت با HTML
یک نقشه سایت HTML صفحهای ساده و قابل فهم است که مسیر دسترسی به بخش های مختلف یک وب سایت را نشان میدهد و به کاربران کمک میکند سریع تر محتوای مورد نظرشان را پیدا کنند.
این نوع نقشه معمولاً شامل لینک های دسته بندی شده است و ساختار کلی سایت را بهصورت شفاف نمایش میدهد. استفاده از نقشه سایت HTML باعث میشود تجربه کاربری بهتر شود و بازدیدکنندگان بدون سردرگمی در سایت حرکت کنند.
همچنین وجود چنین صفحه ای به موتورهای جستجو کمک میکند ارتباط بین صفحات را بهتر درک کنند و محتوای سایت را مؤثرتر بررسی کنند.
درست کردن نقشه سایت با XML
نقشه سایت XML فایلی ساختار یافته است که آدرس صفحات مهم یک وب سایت را در قالبی استاندارد در اختیار موتورهای جستجو قرار میدهد تا بتوانند سریع تر و دقیق تر آن ها را ایندکس کنند.
این فایل معمولاً شامل اطلاعاتی مثل لینک صفحه، تاریخ آخرین به روز رسانی و میزان اهمیت آن است. ساخت یک سایت مپ XML بسیار ساده است و تنها با چند تگ مشخص میتوان آن را ایجاد کرد.
کافی است URLهای اصلی سایت را داخل این ساختار قرار بدهید و فایل را با نام sitemap.xml در ریشه سایت ذخیره کنید تا موتورهای جستجو بتوانند راحت تر محتوای سایت را پیدا کنند.

ایجاد نقشه سایت XML در وردپرس با استفاده از YOAST SEO
ایجاد سایتمپ XML در وردپرس با افزونه Yoast SEO یکی از سادهترین روش هاست، چون این افزونه به صورت خودکار فایل sitemap را تولید و به روز رسانی میکند.
کافی است افزونه را نصب و فعال کنید، سپس از بخش SEO → General وارد تب Features شوید و گزینه XML Sitemaps را روشن نگه دارید.
با فعال بودن این قابلیت، وردپرس بهطور خودکار یک نقشه سایت استاندارد ایجاد میکند که معمولاً در آدرس yourdomain.com/sitemap_index.xml قابل مشاهده است.
Yoast تمام بخش های سایت مثل نوشته ها، برگه ها و دستهبندی ها را در این فایل قرار می دهد و هر بار که محتوای جدیدی منتشر شود، سایت مپ را به روز می کند.

مزایای استفاده از نقشه سایت
مزایای استفاده از سایت مپ آنقدر مهم است که تقریباً هیچ سایتی نباید بدون آن فعالیت کند. سایت مپ به موتورهای جستجو کمک میکند ساختار سایت را بهتر درک کنند و صفحات مهم را سریع تر پیدا کنند.
این موضوع باعث میشود ایندکس شدن صفحات با سرعت بیشتری انجام شود، مخصوصاً برای سایت های تازه تأسیس یا سایت هایی که لینک سازی داخلی ضعیفی دارند.
وجود سایت مپ همچنین احتمال دیده شدن صفحات عمیق یا کم لینک را افزایش میدهد و به بهبود سئو کمک میکند.
علاوه بر این، هر بار که محتوای جدیدی منتشر میشود، موتورهای جستجو از طریق سایت مپ راحت تر آن را شناسایی می کنند و این یعنی عملکرد بهتر در نتایج جستجو.
اشتباهات رایج در ساخت نقشه سایت
اشتباهات رایج در ساخت سایت مپ معمولاً باعث میشوند موتورهای جستجو نتوانند سایت را درست بخزند و بخشی از صفحات مهم نادیده بماند.
یکی از خطاهای رایج، قرار دادن صفحات بی ارزش یا صفحاتی است که نباید ایندکس شوند؛ مثل صفحات تست، آرشیوهای غیرضروری یا URLهای تکراری.
اشتباه دیگر، نداشتن ساختار منظم و دسته بندی شده است که باعث میشود سایت مپ شلوغ و غیر قابل خواندن شود. خیلیها تاریخ به روز رسانی صفحات را وارد نمیکنند یا آن را اشتباه مینویسند و این موضوع روی سرعت ایندکس تأثیر میگذارد.
همچنین فراموش کردن معرفی سایت مپ به سرچ کنسول باعث میشود گوگل دیرتر آن را شناسایی کند.

به روز رسانی نقشه سایت برای عملکرد بهتر سئو
به روز رسانی و نگهداری سایت مپ یکی از کارهایی است که مستقیماً روی سرعت ایندکس و کیفیت سئوی سایت اثر میگذارد. هر زمان صفحه جدیدی منتشر میکنید یا ساختار سایت تغییر میکند، باید مطمئن باشید که سایت مپ هم بهروز شده باشد.
اگر از افزونه ها یا ابزارهای خودکار استفاده میکنید، معمولاً این کار بدون دخالت شما انجام میشود، اما همچنان لازم است هر چند وقت یک بار سایت مپ را بررسی کنید تا لینک های خراب، صفحات تکراری یا URLهای غیر ضروری در آن وجود نداشته باشد.
همچنین بهتر است پس از هر تغییر مهم، سایت مپ را دوباره در سرچ کنسول بررسی کنید تا مطمئن شوید گوگل آن را بدون خطا پردازش کرده است.
مشاوره رایگان